Flora
UX/UI Design
Flora changes the game amongst its flower delivery competitors by being a mobile-first delivery service. The app is designed for the user to be able to make quick and intuitive decisions. Aesthetically the interface has a romantic feel in order to maintain the sentimental value that many associate with the act of buying flowers.
Research & Process
During the interviewing stage of the process, the users revealed how important it is that their experience buying flowers is simple. After reviewing the research, user flows and the first draft of the app were created. The wireframes were tested and revealed a whole new set of insights that led to editing and refining them even more.
Moodboard & Logo
Flowers hold a sweet and nostalgic feeling for many people and the aim of the mood board was to depict the emotional impact Flora would have on its users. Visual aspects and preliminary logos were designed from the beginning and evolved as the process went on.
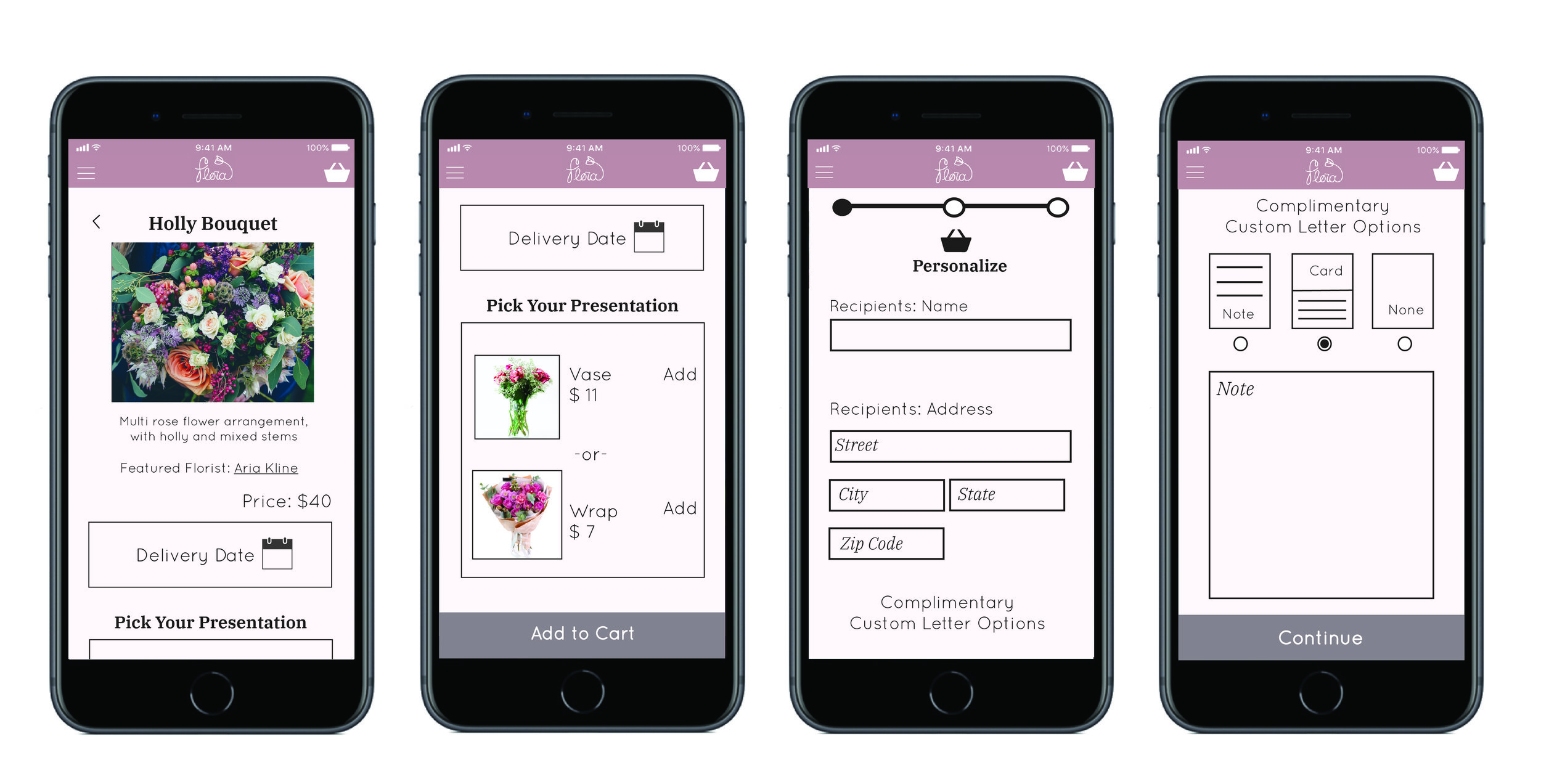
Designing Flora
Home Screen: browse by occasion, flower type, plan your next event or support your local florist.
Sign up as new user: enter delivery location to find the freshest flowers in your delivery location.
Sort by Occasion: Take the guess work out of which bouquet to buy, browse bouquets already curated to your occasion
Bouquet Selection: Option to add a vase or wrap and personalize your bouquet with a complimentary letter option.
Checkout: Quick and easy checkout. Option to pay through credit card or Paypal and a scan card option.
Review your order: Tracking, delivery information and rate your experience.